Why would a template not have an associated file? One use could be for global site settings. Let's create one.
This page itself would not be rendered in it's entirety so therefore doesn't require a file to render it. However, the data stored in it could be plucked out and rendered anywhere in your site via another template using the procsswire API. Let's see how.
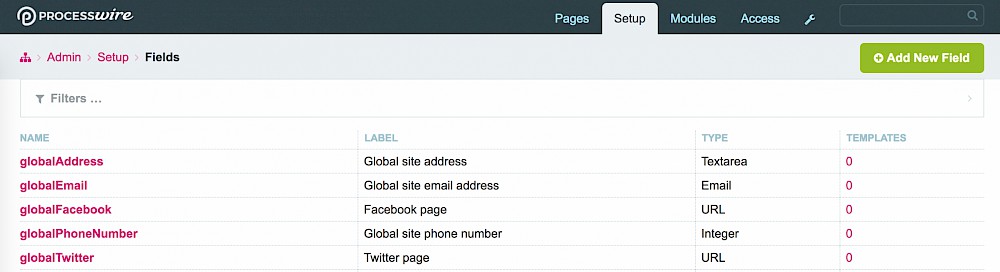
Create some fields which will be used for our settings page.

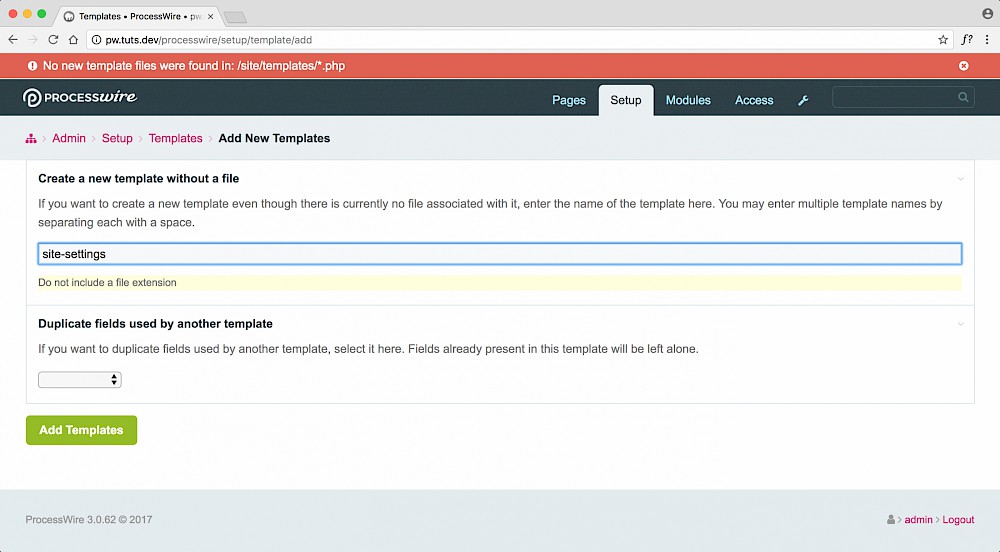
Create a new template called 'site-settings' without a file.

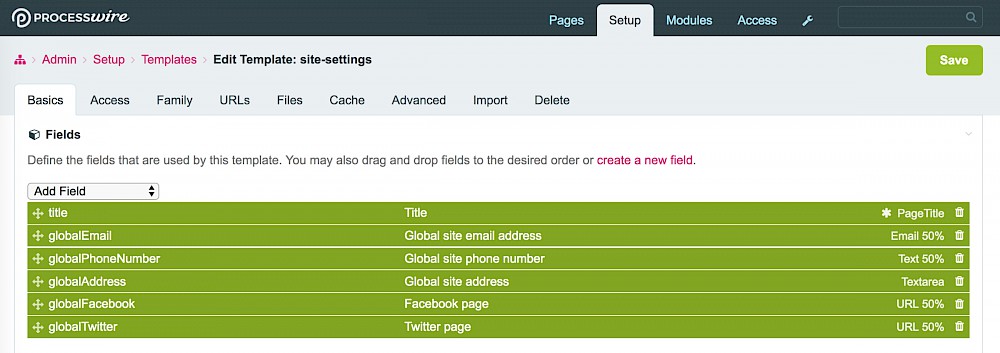
Add fields to the template using the 'Add Field' dropdown.

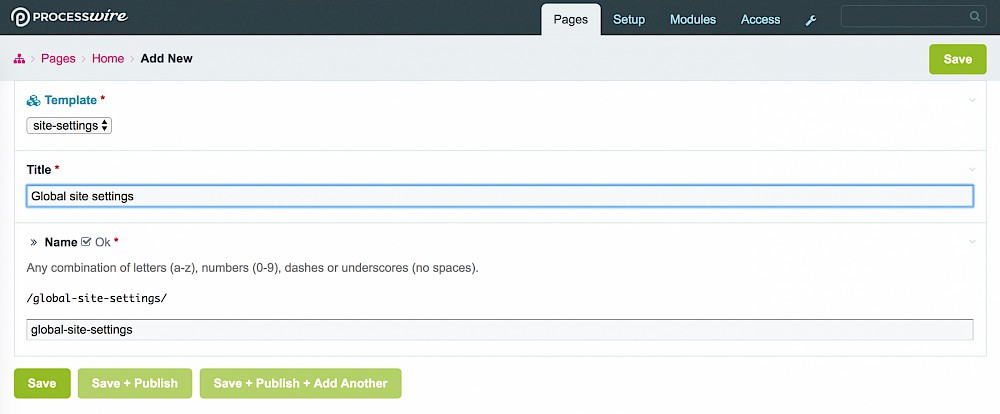
Create a new page under 'Home' using the 'site-settings' template.

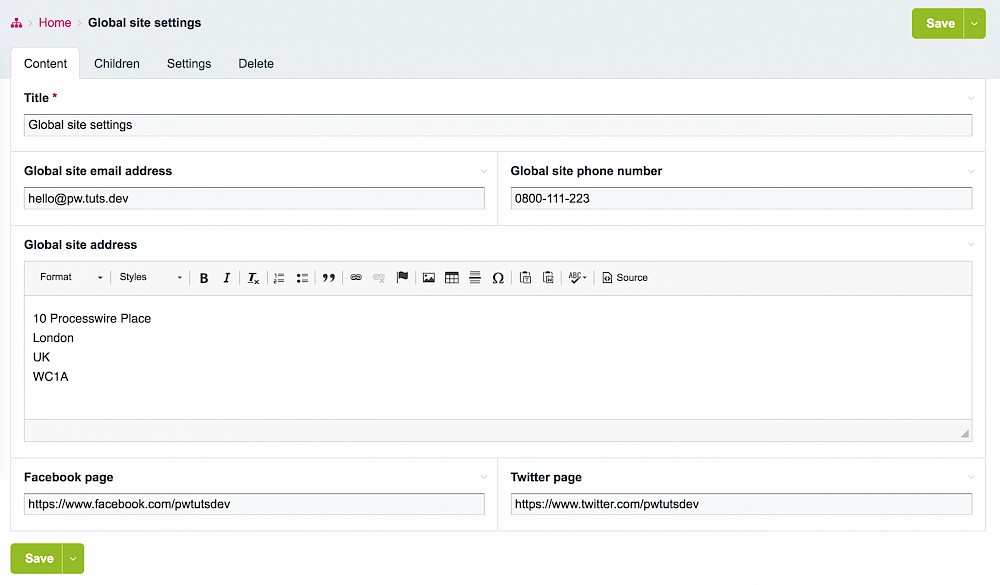
Fill in some details and save it.

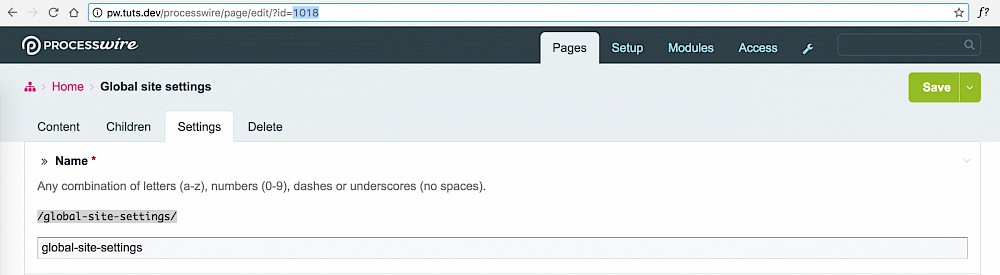
Ok, so now we've got the data into processwire, it's time to render it from within another template! There are a number of ways you can reference the site-settings page, but common ways are by the page path within the system, the page id or by a filter. You can get the page ID in the URL or the path on the 'Settings' tab when editing a page.

In order to reference the page, you can use the API to save the desired page object to a variable.
<?php
// return the page object by path
$siteSettingsPageByPath = $pages->get("/global-site-settings/");
echo $siteSettingsPageByPath; // 1018
// OR
// return the page object by the page ID
$siteSettingsPageById = $pages->get(1018);
echo $siteSettingsPageById; // 1018
?>Bear in mind, if you rename the global settings page under the 'Settings' tab, the path will change so I usually prefer to use an ID. We know the ID is 1018.
From here it's pretty simple. Once we have the page object saved, we can use standard API methods to grab the fields we need. So, put the the following code in a template, this example is in the template used to render the homepage.
<?php namespace ProcessWire; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><?php echo $page->title; ?></title>
</head>
<body class="<?php echo $page->template->name; ?>">
<h1>Global site settings rendered from '<?php echo $page->title; ?>'</h1>
<?php
// return the page object by the page ID
$siteSettingsPageById = $pages->get(1018);
// the fields are just properties on the page object
$email = $siteSettingsPageById->globalEmail;
$telephone = $siteSettingsPageById->globalPhoneNumber;
$address = $siteSettingsPageById->globalAddress;
$facebook = $siteSettingsPageById->globalFacebook;
$twitter = $siteSettingsPageById->globalTwitter;
?>
<p>Email: <?php echo $email; ?></p>
<p>Tel: <?php echo $telephone; ?></p>
<?php echo $address; ?>
<p>Facebook: <a href="<?php echo $facebook; ?>"><?php echo $facebook; ?></a></p>
<p>Twitter: <a href="<?php echo $twitter; ?>"><?php echo $twitter; ?></a></p>
</body>
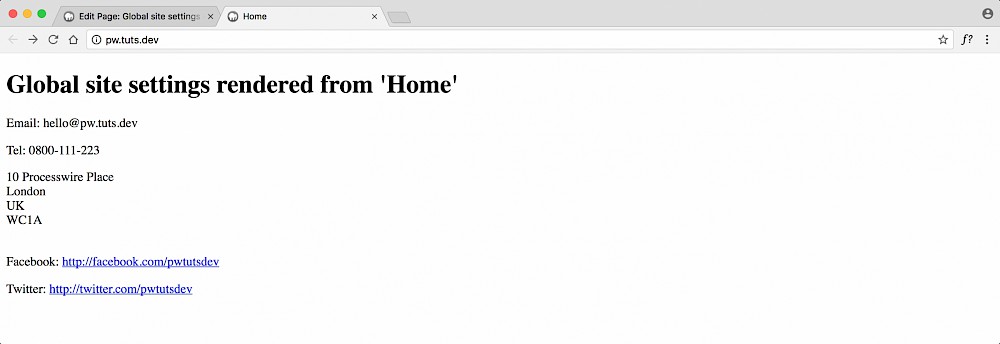
</html>Now, check out your page.

It's more than likely that site settings such as an address or phone number would be rendered on every page, not just the homepage. This was simply one example of how to do it, and hopefully you've learned a bit more about using the API.
If you use a more robust template strategy like the alternate template strategy then you could render this data from a included header or a footer. Processwire allows you to structure things exactly how you want, no more being tied down with "this is how we do it in X system".