URL segments and the page reference field
Posted 16th Dec 2017
#api #bootstrap4 #completeguide #fields #selector #urlsegments
Posted 16th Dec 2017
#api #bootstrap4 #completeguide #fields #selector #urlsegments
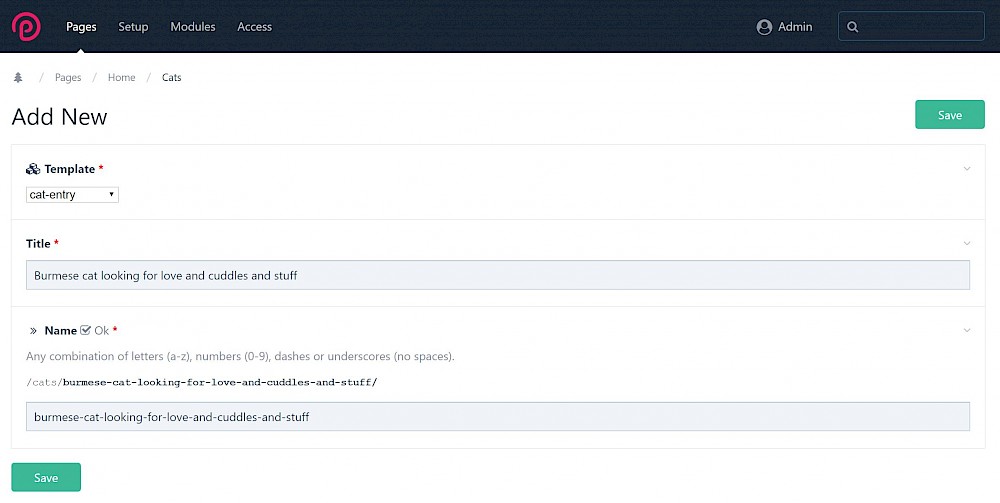
Create a new page under 'Cats' which will hold the data for a single cat entry.

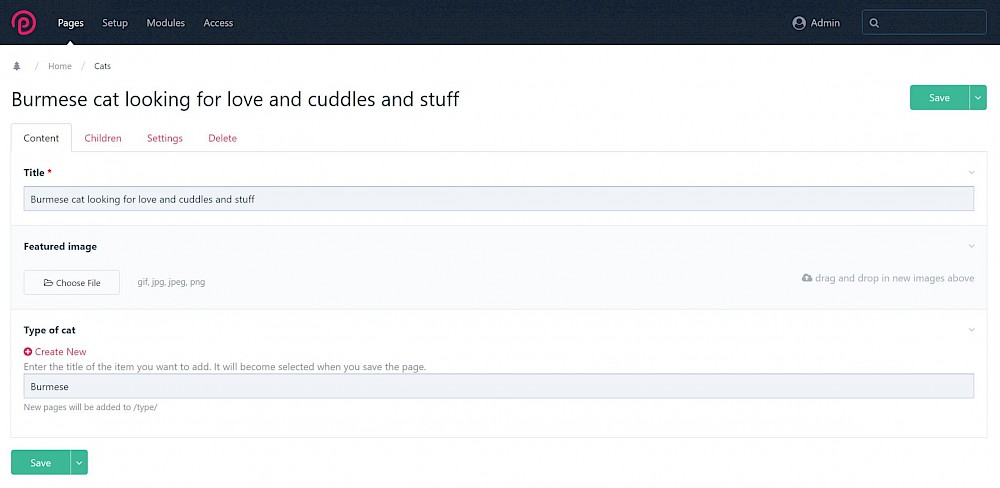
If you look at your new page, you'll see 'Type of cat' with a 'Create New' button. The way we set this up, you can now create pages on the fly which will be listed under '/type/'. Awesome or what! So let's add a new page.

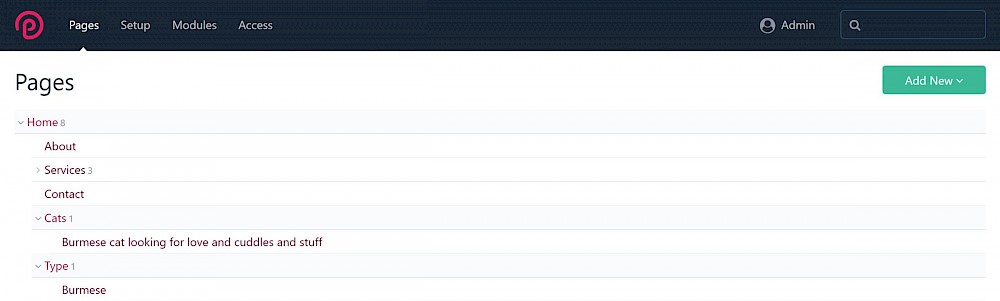
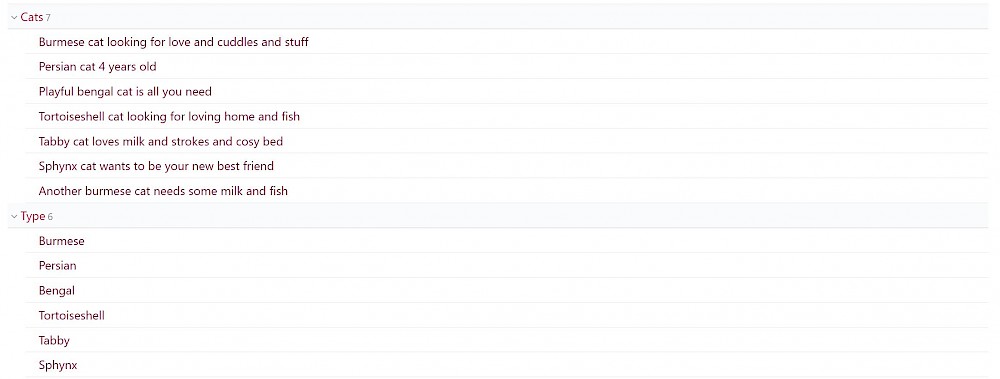
Now go and check out your page tree, you'll see that you just created a new page.

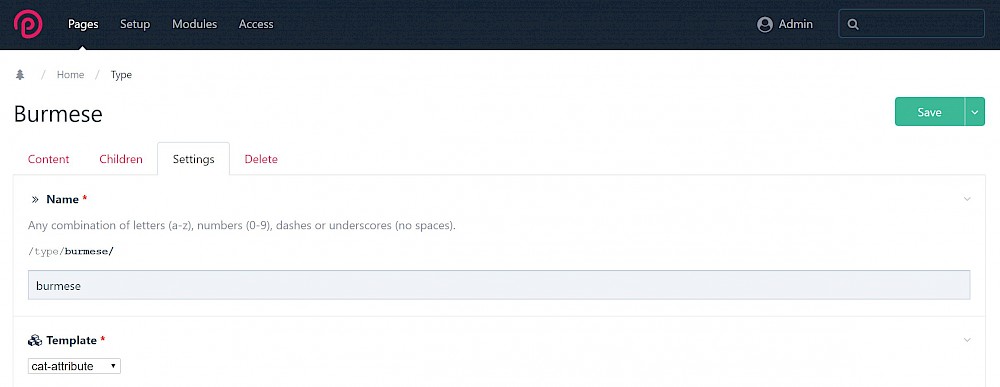
Now if you edit the actual 'Burmese' page you'll see that if has a path of '/type/burmese/'. Now, this is where you could decide whether to use URL segments or not.

If you (a) had a template file called 'cat-attribute.php' and (b) wanted a page at 'site.com/type/burmese' then you don't need URL segments. The page tree structure naturally allows for these paths and you could put code in that file that would be run at this URL. Right now, this file does not exist so this URL would give you a 404 not found until you created the file. Notice that when you hover over 'Burmese' in the page tree, the 'View' button is not present. This is because there is no corresponding file.
However, if you wanted to list cats of type 'Burmese' at '/site.com/cats/burmese/' then you would need URL segments as this is not a natural path in the page tree. This is what we are going to do.
Makes sense? Hopefully, it should become clearer as we go on.
I created a bunch of pages with images of cats purely for educational purposes, not purely for fun, honestly.

So in the next part of the guide, we'll render this stuff out and use URL segments to show different things at different URLs.