Adding tabs in the page edit screen is a good way to organize your content and can improve the editing experience.
You may have read about creating grids of fields and this is just another way of organizing content to make pages easier to edit rather than having a big long page full of fields. This is just a basic example with small number of fields but it's enough to demonstrate.
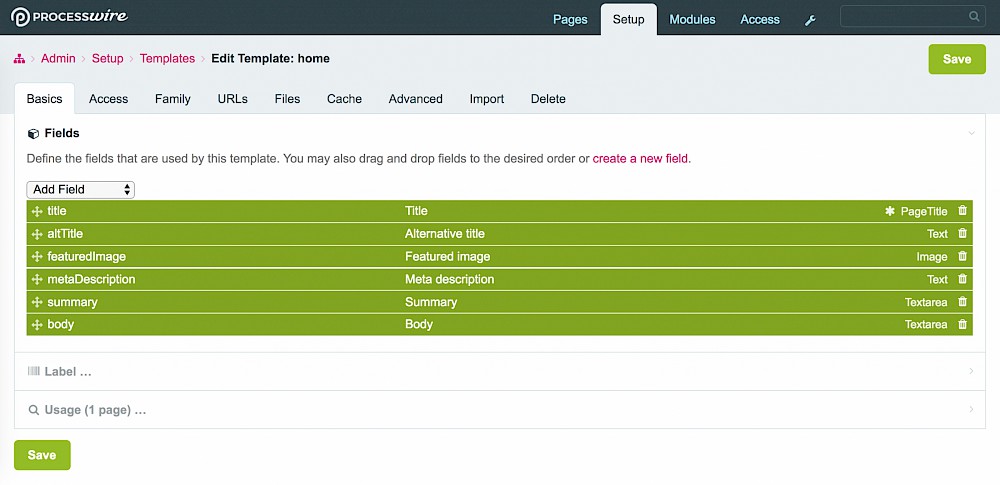
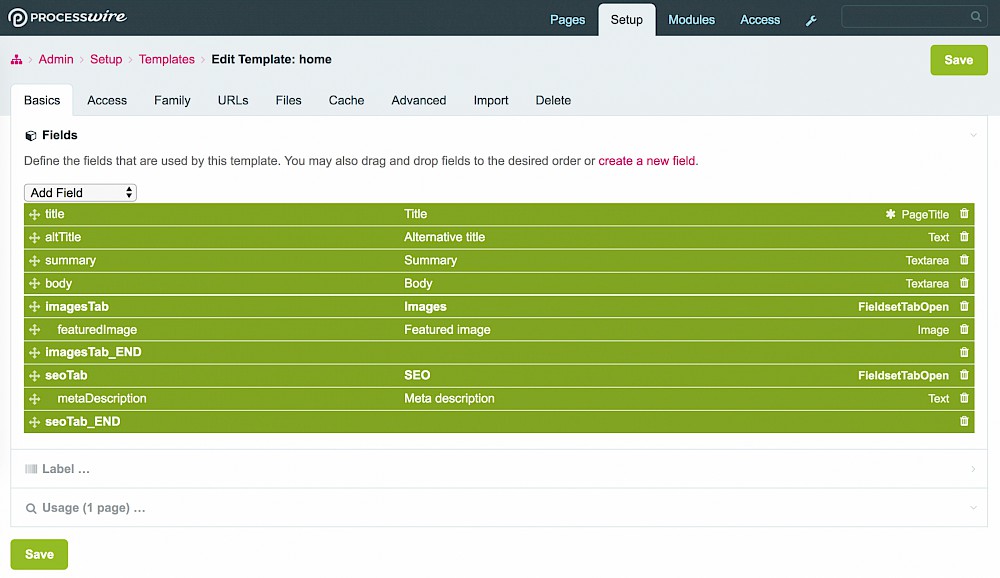
Imagine you have a template with a bunch of fields like this.

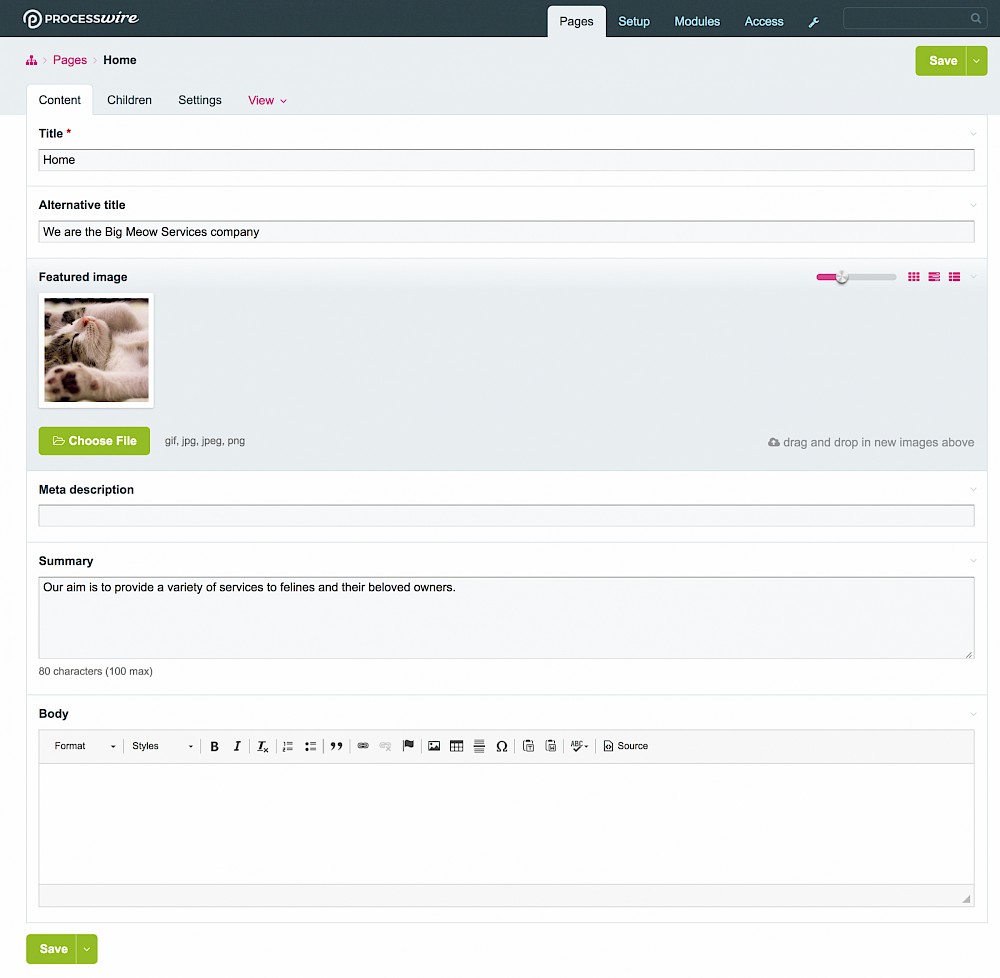
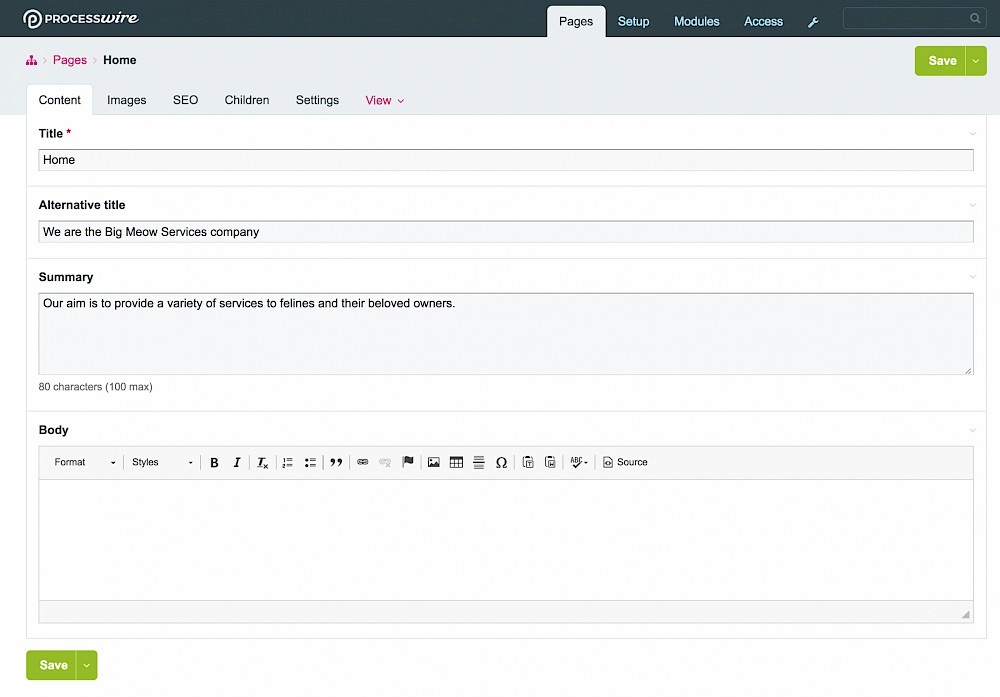
When you edit a page created with the 'home' template, it looks like this.

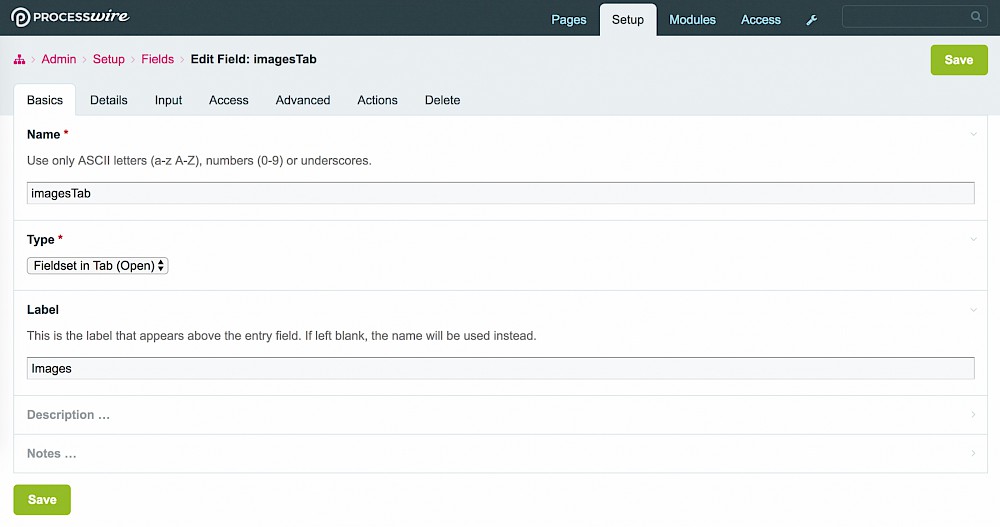
You can use the 'Fieldset in Tab (Open)' field type to create tabs on the edit screen like so.
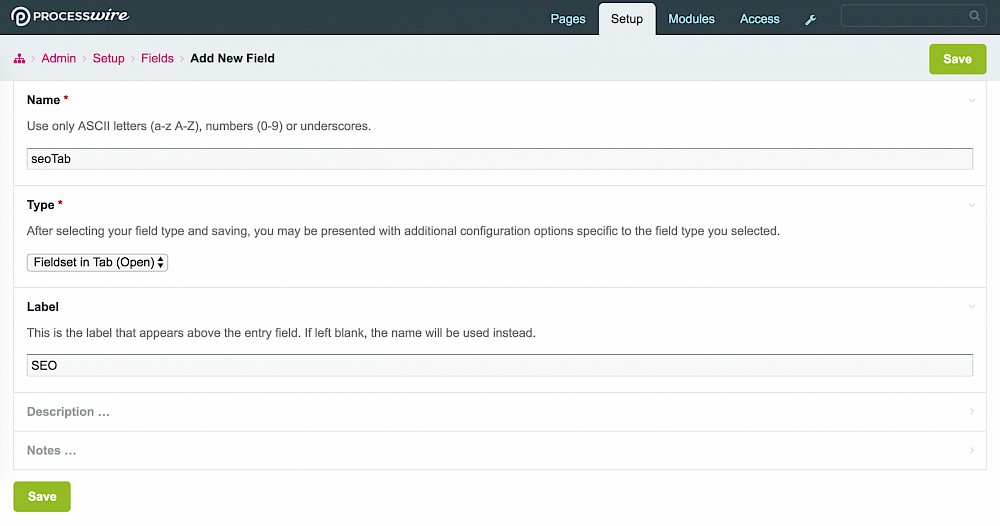
Add two new fields called 'imagesTab' and 'seoTab'.


Go back to your template, and add the fields 'fieldname' and 'fieldname_END' around the fields you want on that tab.

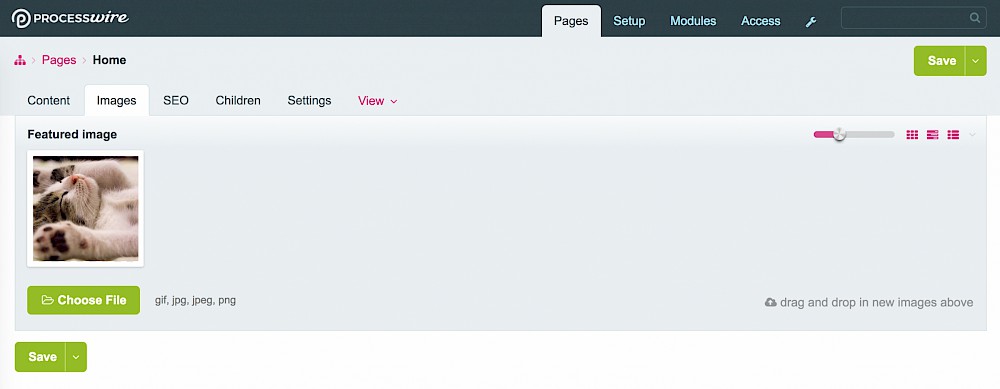
Now go back and edit the original page and you'll see that the fields have been moved into tabs of their own as set up in the template.



And that's it! Of course, this example didn't have many fields but if you have a template with 30+ text fields for a form, then tabs can be very useful to organize your page edit screen.