By default, all fields will take up 100% of the width. Changing the widths can reduce the height of the page and improve the editing experience.
So, we're going to change the field widths of the fields created in this post to create a grid of fields in the page editor. The page used in this tutorial was created with the 'basic-page' template in this post.

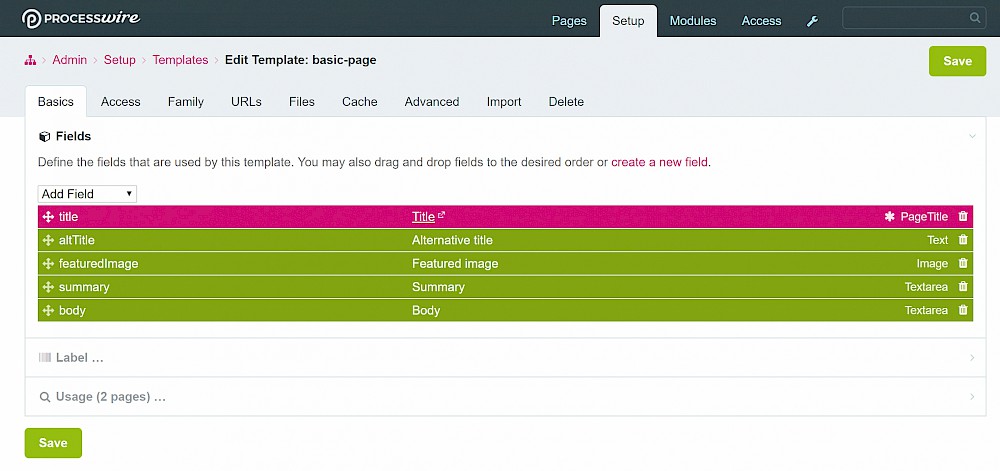
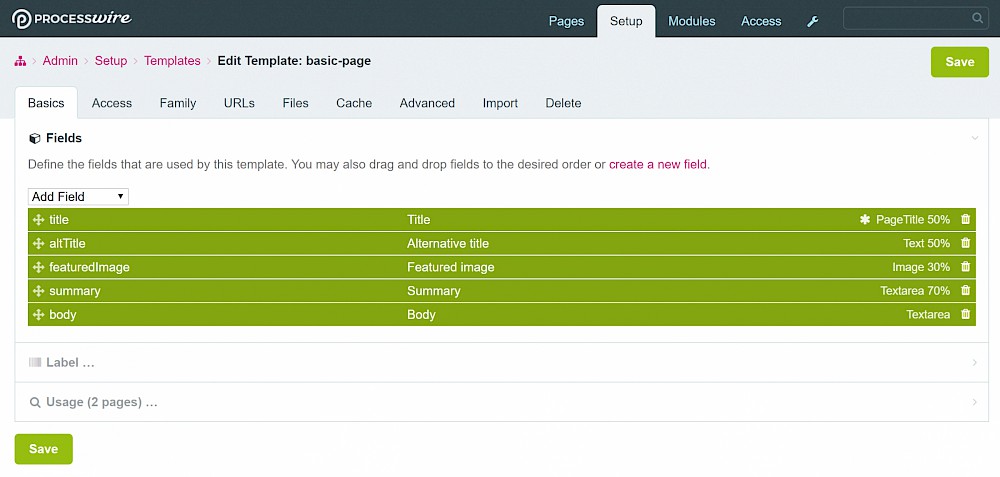
Select a template. In this case, I'm editing the 'basic-page' template. Select a field label (in the middle). In this case it's 'Title'.

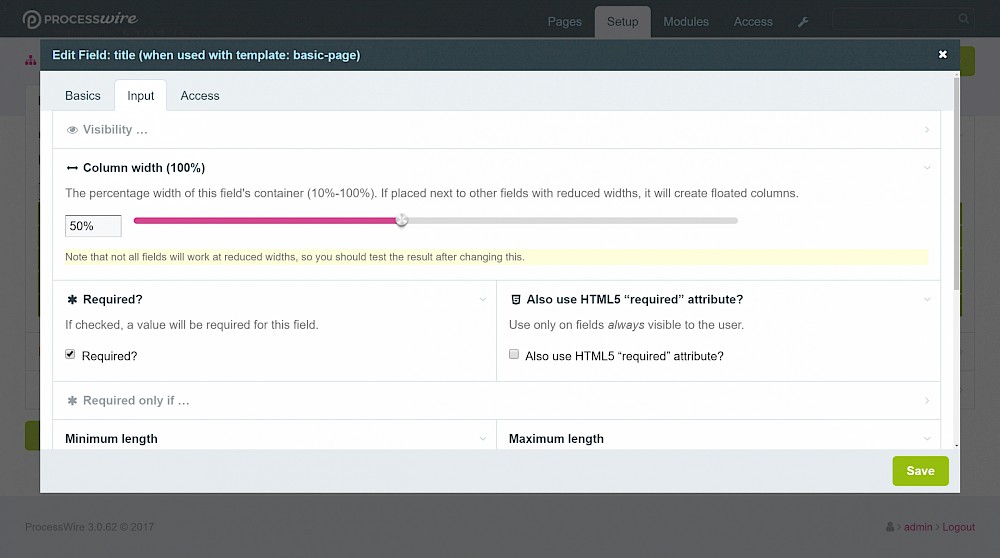
A modal window appears and select the 'Input' tab. Here you can set the width values.

I went through each field and set them to the following, then saved the template.
NOTE: The widths will only show once you've saved the template.

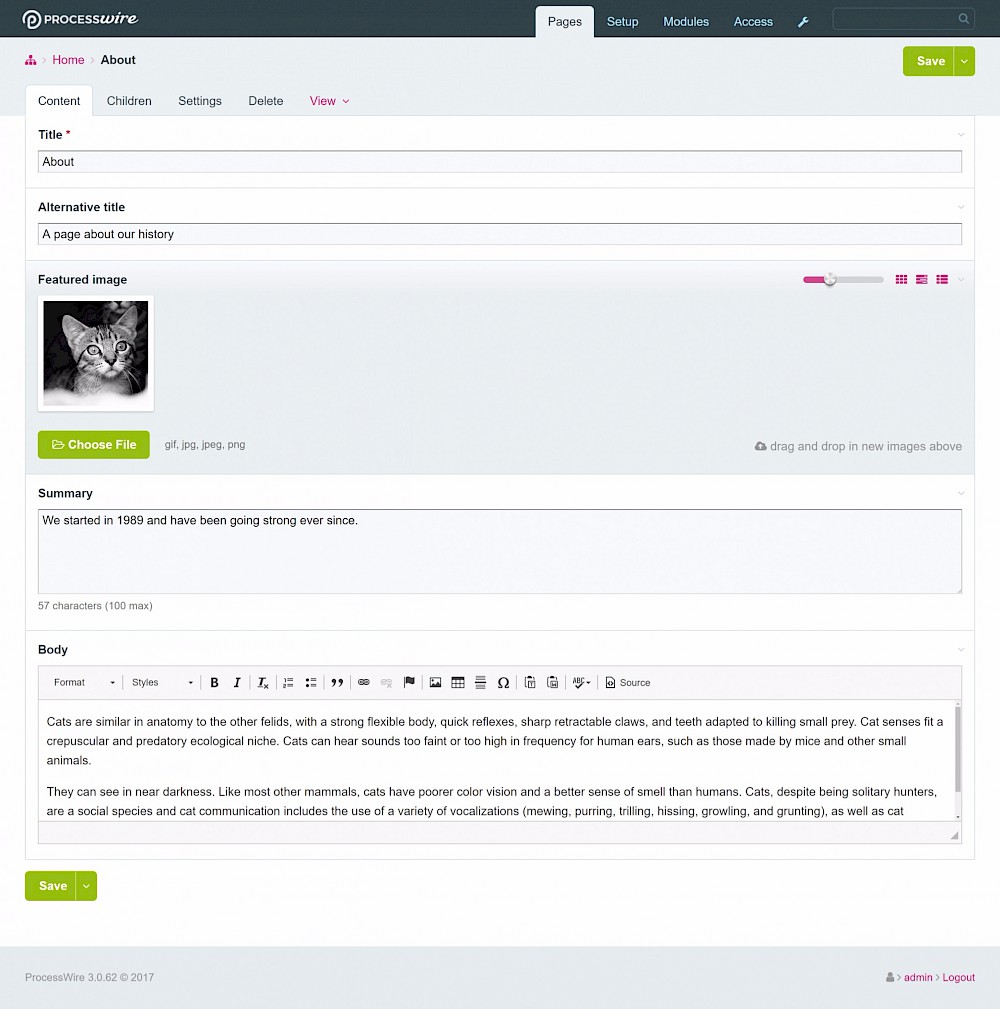
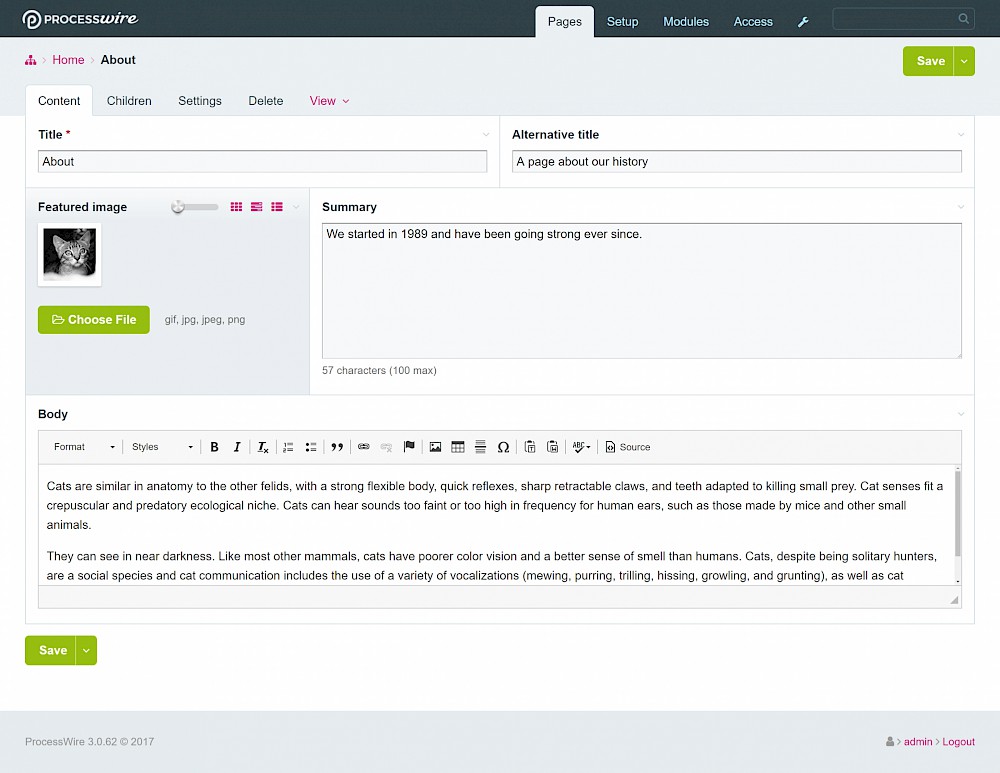
Now, go back to the page which was created with the 'basic-page' template and see the difference.

Maybe it doesn't look the neatest but play around with it. It's a great way to reduce the height of your page edit screen. Another way is to add page edit tabs to separate the page edit into sections.
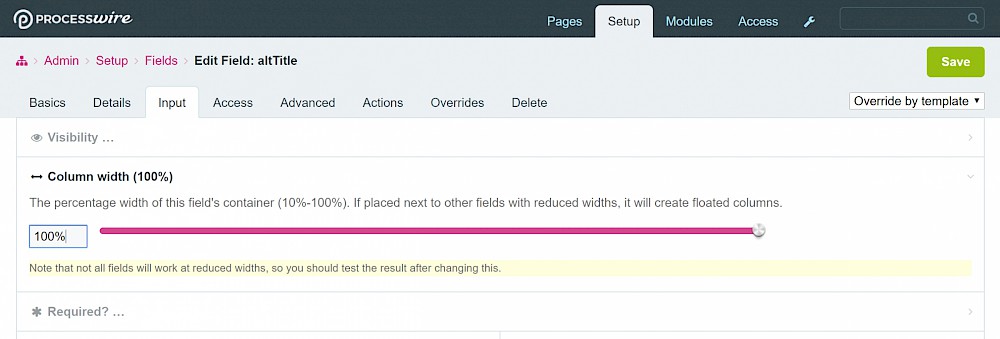
NOTE: The above only sets these values on a per template basis. In order to set default values sitewide for fields:
Select a field, go to the 'Input' tab and change the column width to a default value.