We'll create a simple template and hold the default image on that to demonstrate.
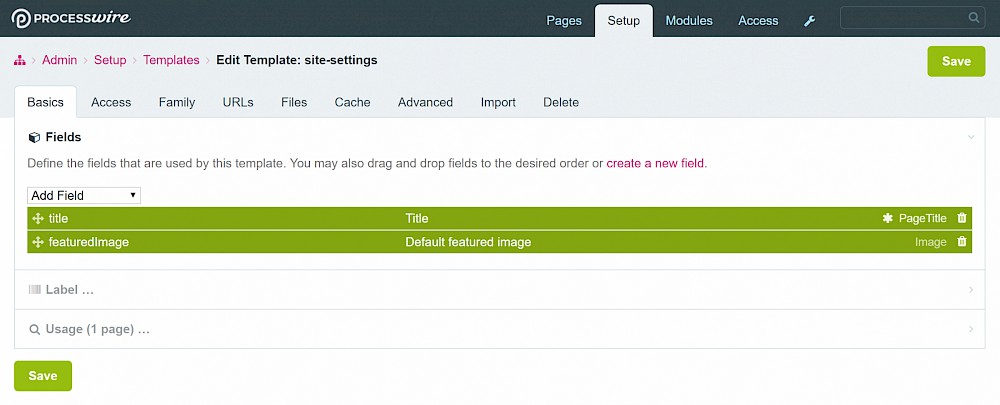
Create a template which will store the field for your default image. In this example, I have an image field which holds a single image called 'featuredImage', so I'll add that to the template. I changed the field label to 'Default featured image' as a reminder of what this field is for.

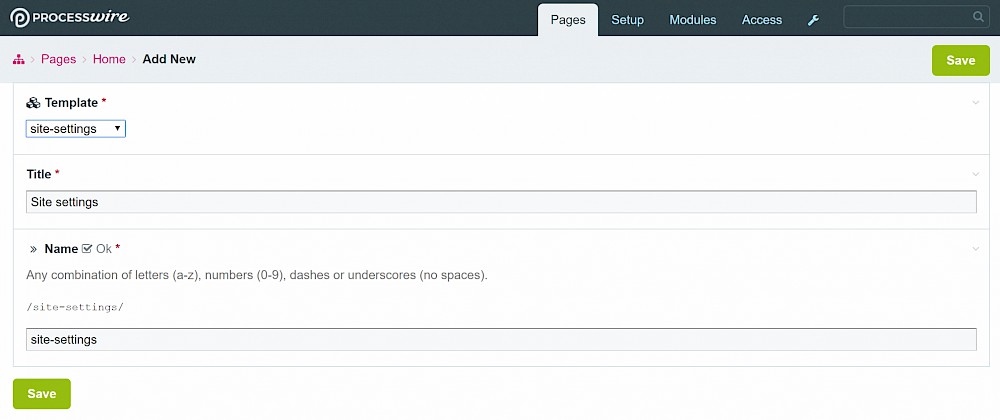
Create a page called 'Site settings'.

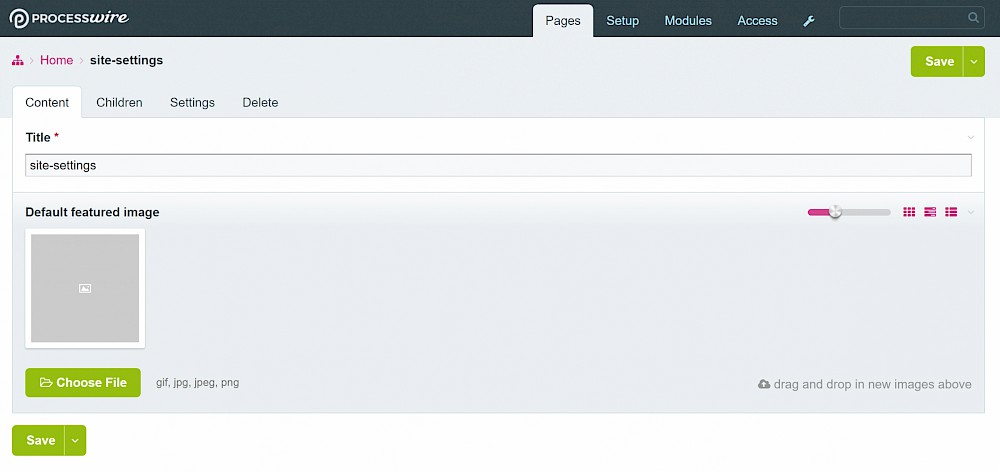
Edit the page and upload a default image.

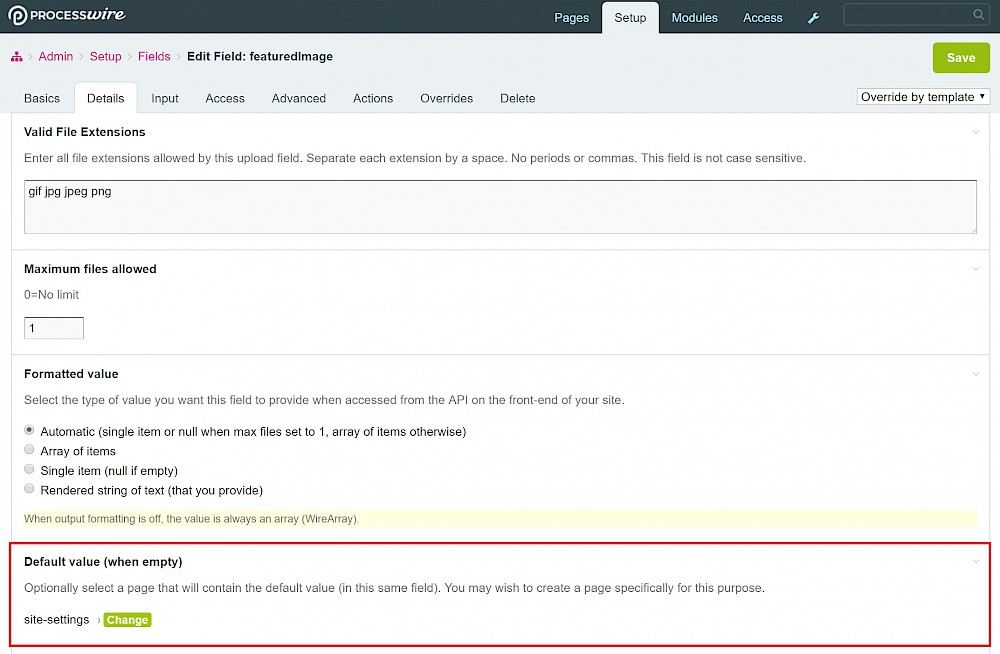
Edit the 'featuredImage' field and choose the 'site-settings' page we created earlier as the default location for the default image of this field.

Now, if you have this field empty on any other templates and you render it, you get the default image.
Of course, you don't need to go to the trouble of creating a template to hold a default image, you can just choose any page that has this field on it. But if you go this route, make sure the field actually has an image in! Thiis is why I the site-settings template approach for all things default. You can keep all kinds of other stuff in there too for your site, the logo image, email addresses, social media links, whatever. You can check out this post on using a site-settings template for more ideas.