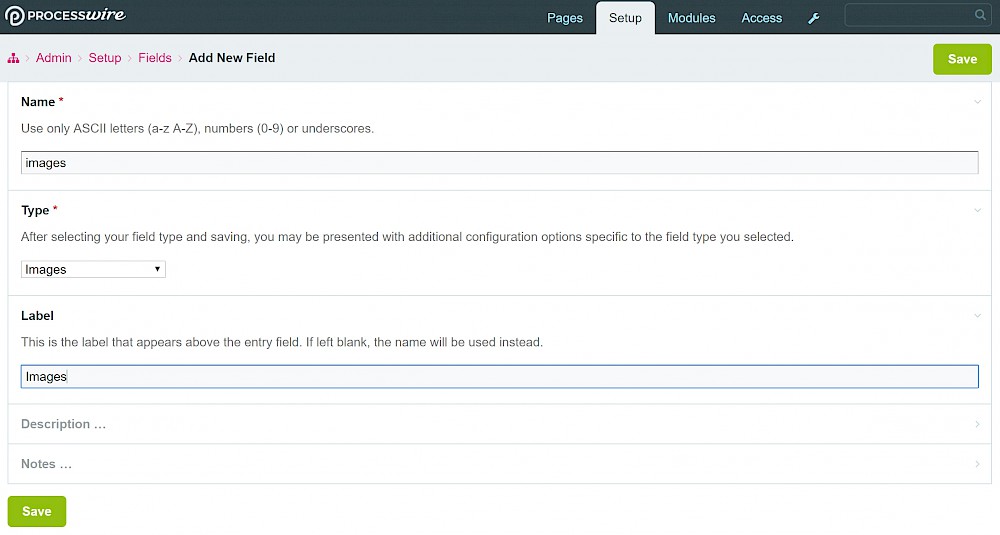
Add a new field called 'images'.

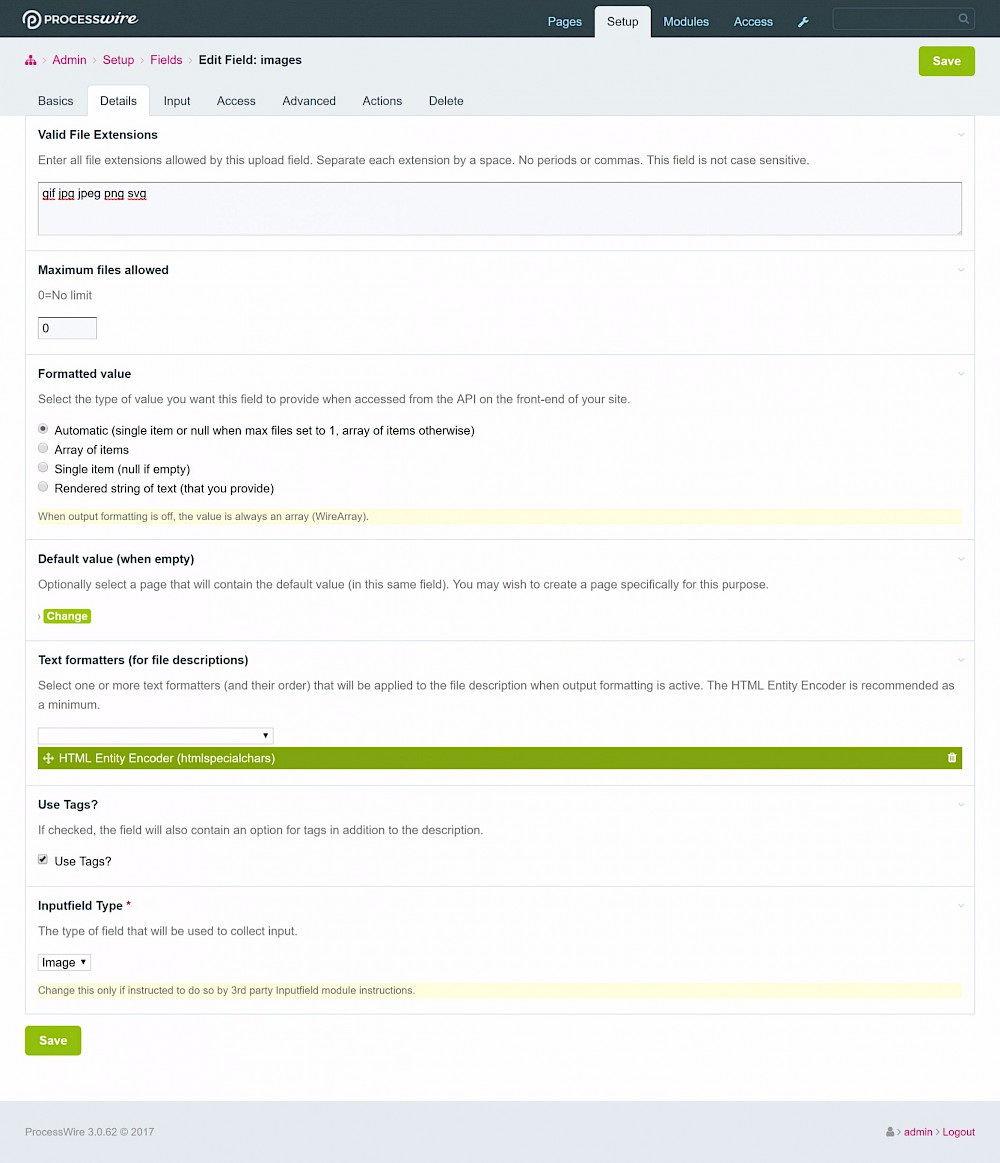
The descriptions in the fields are detailed with no need here to explain each one. The 'default value' is an interesting one though. If you want a default image, you can select a page which has (a) been created with a template which has this 'images' field on it and (b) an image uploaded to the field.

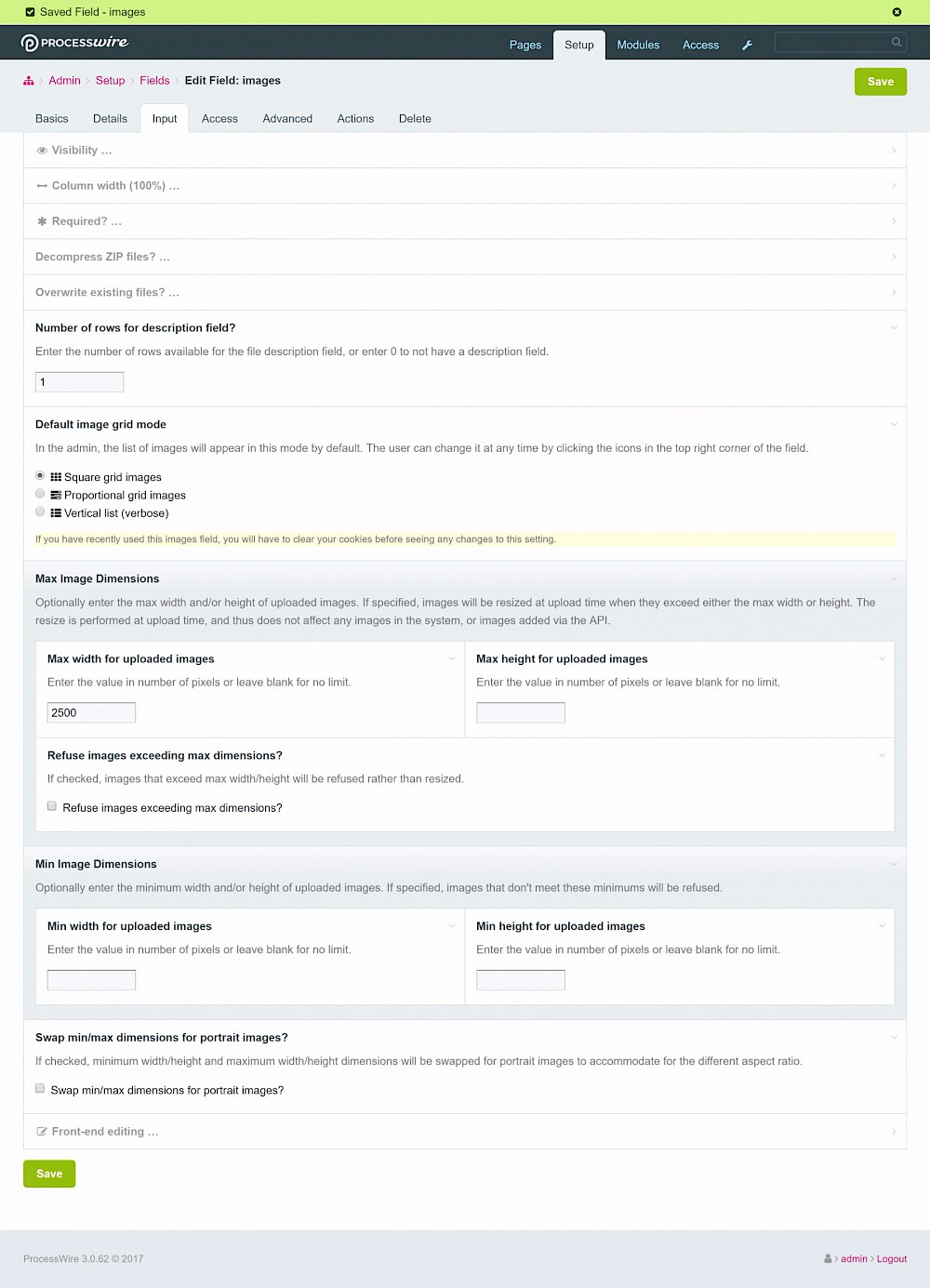
I like to use the max image dimensions here. If you have a site where users might upload massive digital file 5MB+ then you can resize them on upload instead. So only a copy (in this example) at 2500px wide would exist on the server, rather than the original image. Make sure you choose the maximum dimension that will ever be needed on your site or you'll end up with images that are too small (or leave blank if you've got plenty of storage).



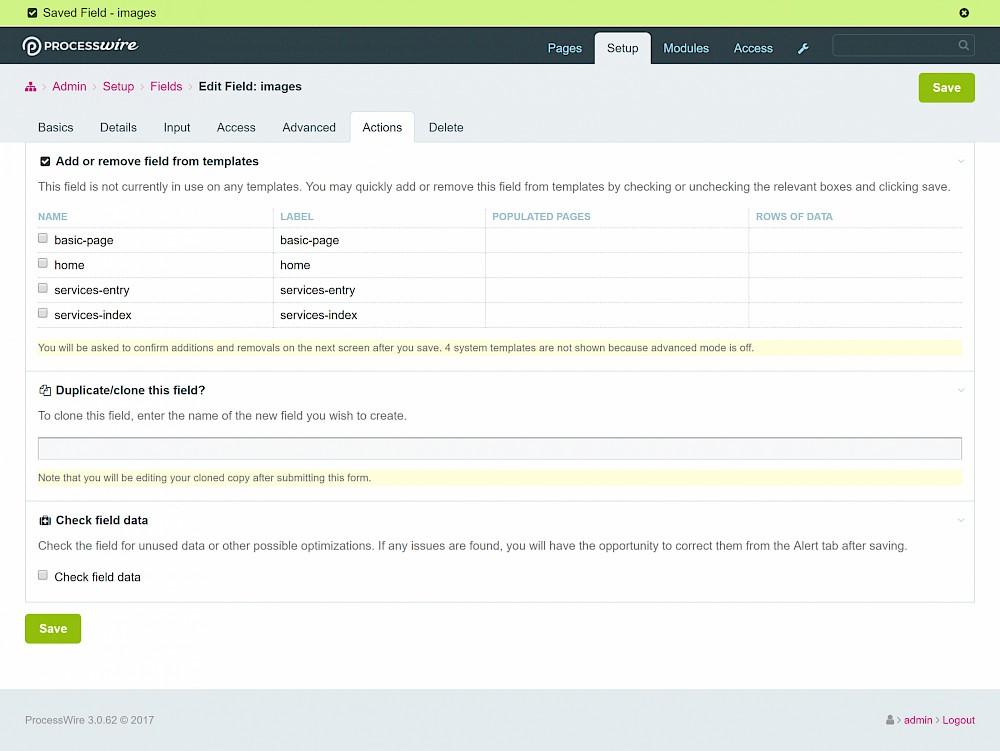
This tab is super useful for adding or removing this field in bulk to/from multiple templates. You can also clone the field from here if you need another field of the same type that is similar other than a few details. For example, you might want to clone images (multiple images field) and create 'featuredImage' (single image field). Then you can just change the maximum files allowed in the details tab for this new field.

You can permanently delete the field here.
NOTE: This is not the same as removing a field from a template. This deletes the field sitewide so it will disappear from your templates and the data will also be deleted.