Creating a bootstrap 4 jumbotron with background image
Posted 6th Oct 2017
Posted 6th Oct 2017
In this guide, we'll create a bootstrap 4 jumbotron with a background image.
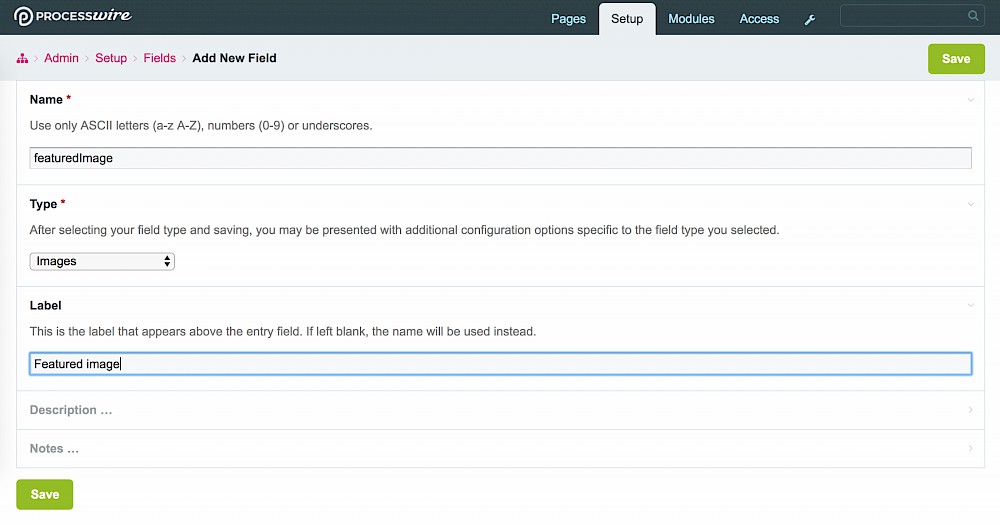
Add a new field called 'featuredImage', of type 'Images' with a label 'Featured image'.

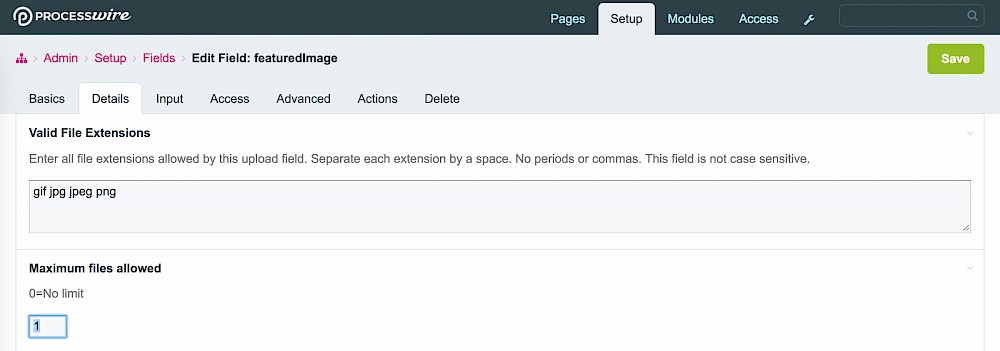
Set the maximum allowed images to 1 and save the field.

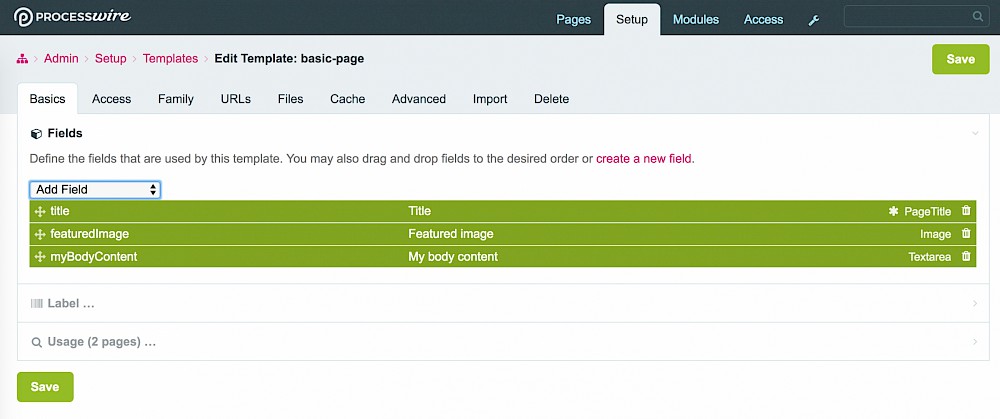
Add the 'featuredImage' field to the 'basic-page' template' and save it.
NOTE: The 'myBodyContent' field is a rich text editor. You can learn how to create a rich text editor field here.

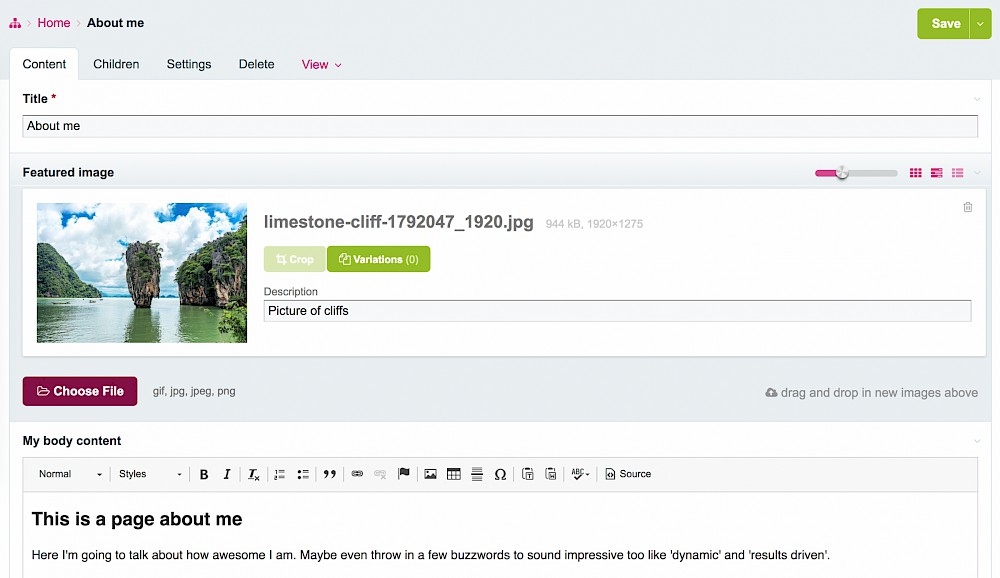
Create a page using the 'basic-page' template called 'About me', upload an image into the 'Featured image' field, edit the 'My body content' field, and save the page.

Create a template file to render the page and add some CSS which is linked from the head section.
<?php namespace ProcessWire; ?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title><?php echo $page->title; ?></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<?php
// get the templates directory path
$templateDirectory = $config->urls->templates;
?>
<link rel="stylesheet" href="<?php echo $templateDirectory; ?>styles/main.css">
<?php
// get the url of the current pages featured image
// i.e. current page->fieldname->path to image
$pageFeaturedImage = $page->featuredImage->url;
?>
<style type="text/css">
.bg-cover {
background-image: url('<?php echo $pageFeaturedImage; ?>');
}
</style>
</head>
<body class="<?php echo $page->template->name; ?>">
<div class="jumbotron jumbotron bg-cover">
<div class="overlay"></div>
<div class="container">
<h1 class="display-3 mb-1"><?php echo $page->title; ?></h1>
<?php
// get a unix timestamp ($page->created) and $format
// day (single digit - j) month (month name - F) year (four digit - Y)
// and pass into $datetime->date() method
$dateCreated = $datetime->date($format = 'j F Y', $page->created);
?>
<p class="lead">Posted on <span><?php echo $dateCreated; ?></span></p>
</div>
</div>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<?php echo $page->myBodyContent; ?>
</div>
</div>
</div>
</body>
</html>/* Background image */
.jumbotron {
text-align: center;
padding-top: 10rem;
padding-bottom: 10rem;
text-shadow: 2px 2px #000;
}
.lead span {
color: orange;
font-weight: bold;
}
.bg-cover {
background-size: cover;
color: white;
background-position: center center;
position: relative;
z-index: -2;
}
.overlay {
background-color: #000;
opacity: 0.5;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
z-index: -1;
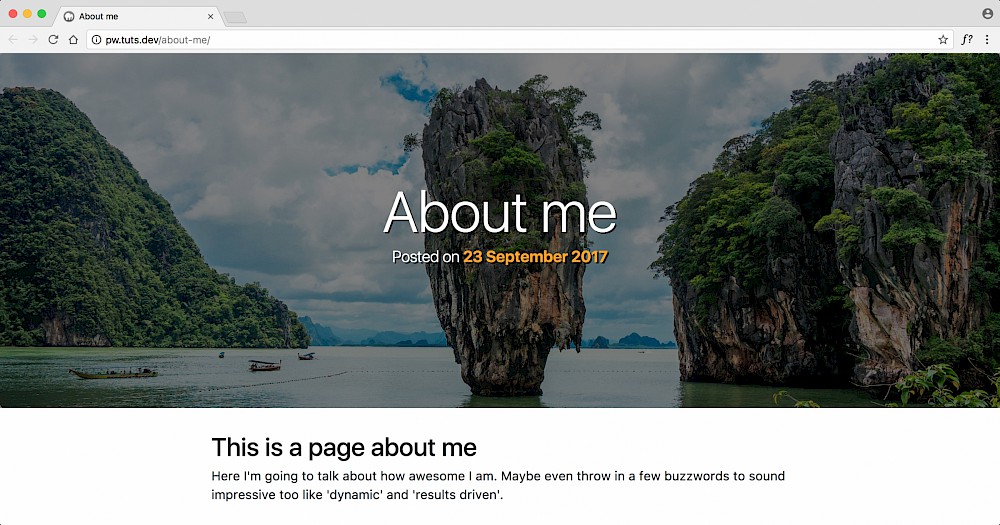
}Now go check out your page...

And the page source.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>About me</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-beta/css/bootstrap.min.css" integrity="sha384-/Y6pD6FV/Vv2HJnA6t+vslU6fwYXjCFtcEpHbNJ0lyAFsXTsjBbfaDjzALeQsN6M" crossorigin="anonymous">
<link rel="stylesheet" href="/site/templates/styles/main.css">
<style type="text/css">
.bg-cover {
background-image: url('/site/assets/files/1015/limestone-cliff-1792047_1920.jpg');
}
</style>
</head>
<body class="basic-page">
<div class="jumbotron jumbotron bg-cover">
<div class="overlay"></div>
<div class="container">
<h1 class="display-3 mb-1">About me</h1>
<p class="lead">Posted on <span>23 September 2017</span></p>
</div>
</div>
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<h2>This is a page about me</h2>
<p>Here I'm going to talk about how awesome I am. Maybe even throw in a few buzzwords to sound impressive too like 'dynamic' and 'results driven'.</p>
</div>
</div>
</div>
</body>
</html>